ヘンリーに入社しました(8ヶ月前に)
この記事は株式会社ヘンリーAdvent Calendar 2023の17日目の記事です。昨日は @sumiren の カフェをぶち抜くコーヒーは誰でも淹れられる という記事でした。
u1です。2023年の4月に株式会社ヘンリーに入社しました。 書こう書こうと思っていたけれど筆不精と時の流れが速すぎたのもあって気がついたら年末になっていたというオチです。 しかし採用面接もやることが増えてきて、なぜ今の仕事をしてるのかを問われることも多くなってきましたし、ちょうど振り返りするにも良い時期ということで入社エントリー兼振り返り記事を書くことにしました。
何を考えて転職したのか
ここ4,5年ぐらい金融サービスの開発・運用をしていましたが、40歳という節目になったタイミングでエンドユーザーとの距離の遠さからくる手触り感の無さやWeb3.0界隈の流れがいまいち好きになれなかった事もあって、次のステップを考えようとちょうど去年の11月ぐらいに考え始めてました。
そこで自分がここまで触れてきたサービス開発の中で譲れない条件、譲ると後からボディーブローのように効いてくる条件の洗い出しをしたところ、あまりひねりもないですが以下の5つを達成してる市場・サービスを探すことにしました。どれか一つでも欠けてる・ハマってないと最初のスタートはうまくいっても途中からプロダクト運営・組織運営が辛くなるのはここ5年で実感しており、とにかく譲らないようにはしていました。
- 市場に明確な課題がある事
- 課題を解いた後の市場自体が出来る限り大きい事
- SaaSの形での提供形態であり、ソフトウェアエンジニアの価値を最大化可能なプロダクトであること
- ビジネスモデルがしっかり説明可能なぐらいにシンプルであること
- ここは金融市場で複雑なモデルに触れすぎて疲れていたこともあります
- 顧客との距離が近い事
上記条件で探すとITを起点とした市場の醸成もあり、以下2種類に集約されてることに気づきました。
- 市場自体は大きく既存プレイヤーはたくさんいるが、組織的な課題や技術的な課題があって、超えたくても超えられない壁がある。
- まだ市場は無いが新規に作り出す
その上で市場を絞り込んだ後に会社属性としては以下の条件も追加しました。自分が楽しく仕事出来る・自分の経験を活かせる条件ですね。
- 従業員数100人以下、出来れば30人以下で、シリーズA or Bフェーズのこれから伸び盛りな組織であること
- 祭りが盛り上がった後から参画することがこれまで多かったこともあり、やはり早いフェーズから入りたい
- 組織自体に自分が解ける課題があること
- 社長/キーパーソンが組織の中で相対的に圧倒的すぎない事(孤高の人でないこと
- 自分がワントップにならなくて済むぐらいに激強メンバーが揃っていること
- なぜこのサービスを提供するかが明確に答えられること
そして、ここまでの条件で絞り込んだ会社の方といろいろと話を2022/11-2023/1ぐらいに話を伺ったところ、最もヘンリーがマッチしていたので入社決めたという形でした。入社決める前、2週間ぐらいはドメイン学ぶために図書館に引きこもっていたことが懐かしい・・・
なお、上記条件に対しての自分が考えていた自分にとってのヘンリーの強みは以下でした。
- 市場自体は2000年から20年育ってきた電子カルテ市場のプレイヤーだが、市場自体は大きなブレイクスルーが出来ずに停滞気味になっており、中小病院の普及率50%程度とまだまだ伸び代自体はまだまだある。
- 診療報酬制度の複雑さを原因として、参入障壁が非常に高い。そしてこの高さは大企業が金で殴っても超えづらい難しさの性質でもある。勝てると分かっても投資出来ない・攻める体制を取れないという状況が最もSaaSとしては強いというのがここ20年の市場を見ての自分の感覚
- 組織自体は若く、ここ4,5年苦しんできたこと・経験してきたことを活かすことで更に伸ばせられる可能性が高いこと
- 共同創業であり、一人のカリスマで組織運営がされていない。そしてこれを起点として情報が社内でオープンそう
- 全社で入社時点で30人ちょっと、エンジニアも20人程度の規模だが、縣さん や戸田さん など非常に強いメンバーが揃っており、元々動き自体注目していて尊敬していた @songmu がちょうど入社したところでもあり、どう転んでも自分がワントップになることは無いしフォローする側に回れる事。一人で抱えることはほんと辛い
- 利用者に使って貰って喜んでもらえる声を直接機会が多い事
事前想定とあってたこととズレ
入社して8ヶ月(実際は3月は業務委託で仕事していたので9ヶ月)たって、事前想定との答え合わせをしてみました。 以下は想定とあっていたこと/ポジティブなポイントです。
- 電子カルテ自体の価格の高さを起点として導入率が上がっていないという見方自体はあっていた
- 過去によく言われてきた電子カルテのカスタマイズ性も中小病院だとそこまで重要なポイントではなく、SaaSとしてしっかり使いやすいインタフェースを提供していれば、設定の範囲でカバー可能。なので、SaaSの形態でサービス拡大自体は可能であるというのが今の自分の認識
- 社内の情報・コミュニケーションのオープン性は思っていたよりも高かった。金融サービス会社で4年ぐらいやっていて、閉じることを前提とした動きに慣れつつあった自分のアンラーニングも求められたけど何とかついていけた
- 市場の中でも注目されつつあり、今の規模の会社に対してとはとても思えない期待を受けることが多い
- 開発メンバーの質・モチベーションも想定よりも更に高く、ちゃんと皆で分担・支援しながら仕事を進められる。組織づくりも今のフェーズから始められるのは大きい
想定外としては以下2つが大きいポイント。IT環境に関しては過去のインフラエンジニアとしての経験も活かして解き方を色々と考えられそうなので手を打つのと、複雑さに対してはうまい解き方を考えるためにももっとディープダイブしたいですね。
- そもそも紙カルテベースの病院さんはIT環境の適切な投資がされていないし、担当者もほぼいない。そのため、電子カルテを入れてもそもそも操作出来る環境がない
- 診療報酬制度の複雑さは想定よりも数段複雑。 1700ページある診療点数早見表 の複雑さは認識していましたが、そもそもこの本、見開き1ページ理解するのだけでも難易度が超絶高い日本語・・・
来年に向けて
入社自体は会計・レセプト範囲のPdMとして入りましたが、会社のフェーズに対して自分自身のマッチ度が非常に高く、自分自身が解ける・解くべき問題が多かった結果として、開発範囲全体を見る執行役員になりました。 ただ、まだまだ業界理解も浅いですし力不足なところも多々ある中なのも事実で、来年はよりアクティブにプロダクト課題、組織課題を壁気にせずに解きにいくことで、ヘンリー及び中小病院のIT化の飛躍の年にしていきたいと思います。 超えないといけない壁は分厚いですが乗り越えたら間違いなく世の中のためになったと誇らしく言えるサービスですし頑張ります。
また、採用自体も以下2記事にあるように急加速していますし、もちろん開発組織もこれまで通り採用していきますので是非、興味あればカジュ面でお話したいです。
2年越しにUHK(Ultimate Hacking Keyboard) が届いたのでUbuntu18.04で使えるように設定してみた
2015年末に一時期話題になっていたUHK(Ultimate Hacking Keyboard) http://ascii.jp/elem/000/001/066/1066910/ ですが,2年の遅延でやっと届きました.

本記事ではUbuntu18.04で設定して, 自分が使えるようになるまでの設定例を紹介します.
- 記事の目的
- Agent(キーボード設定ツール)のインストール方法
- カスタマイズの仕組み及び初期配置
- UHKのキー配置 設定例
- Ubuntu18.04側でのキーボード設定
- まとめ
- 追記(Controll押したときに単独だとEscape動作にすることがハードウェアで出来ました)
記事の目的
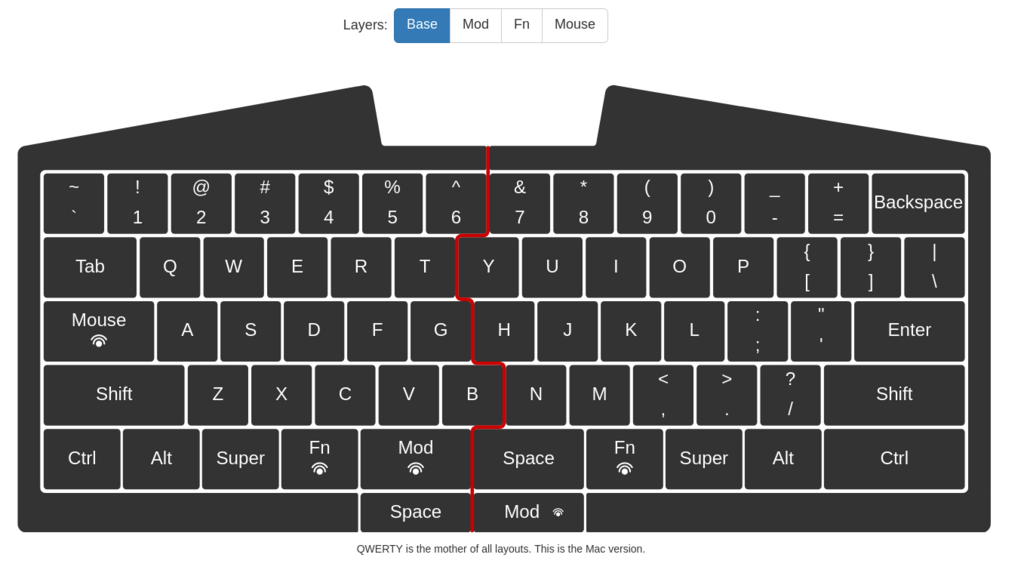
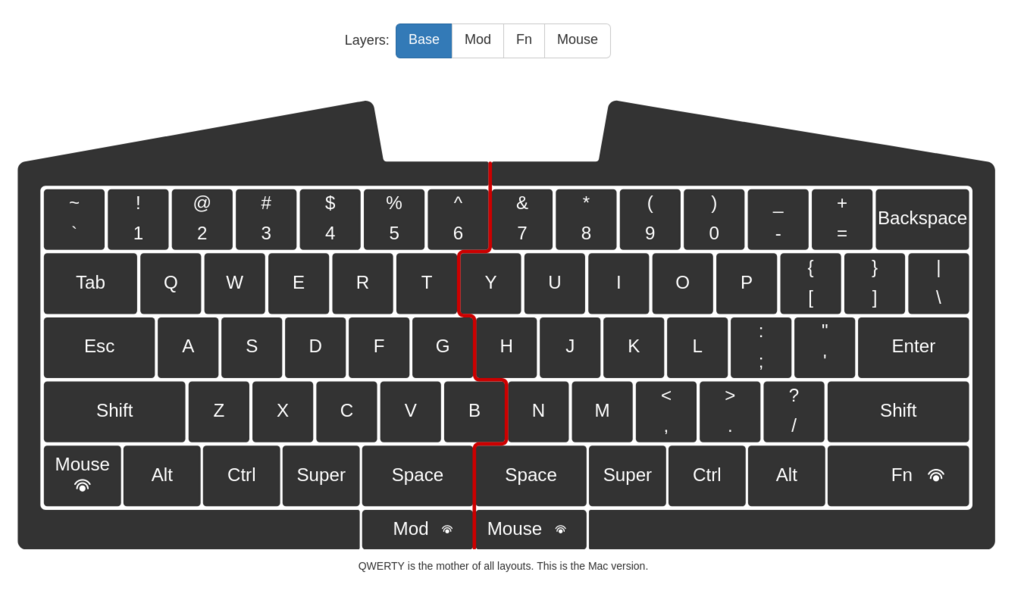
UHKですが, 以下の公式ページの画像を見たらわかるのですが初期配置がかなり独特です. というのも,独自のMouse, Mod, Fnキーが3つもあるためです.
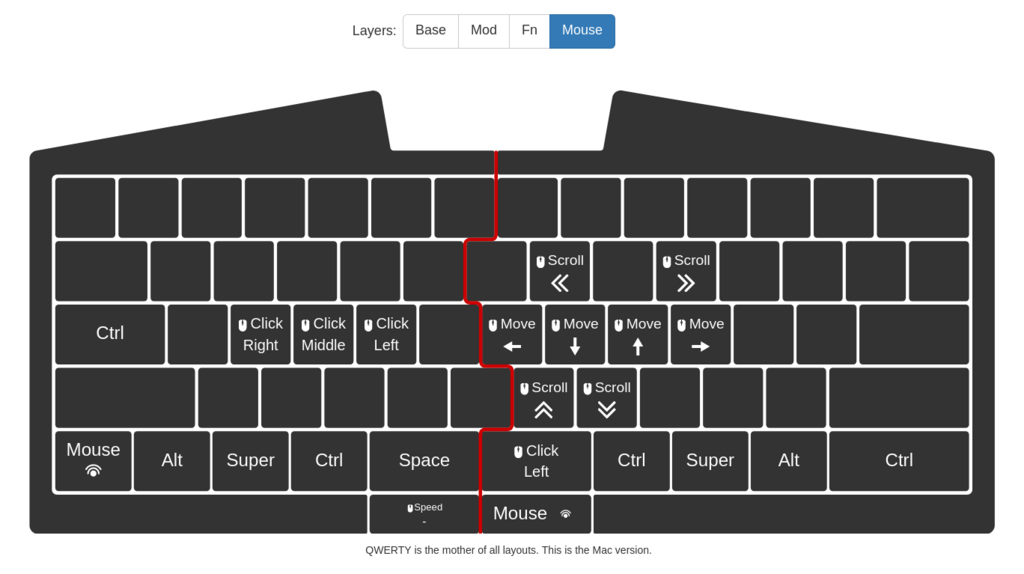
- Mouse: 文字通り,このキーを押しながらキーを入力するとマウスカーソル動かしたり,マウスクリックができてしまう不思議キー
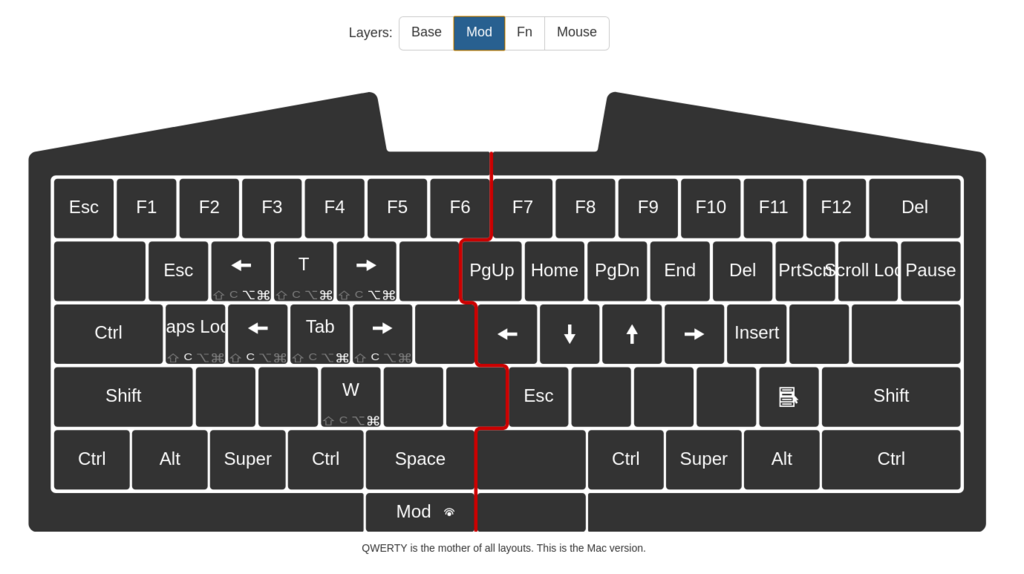
- Mod: HHKのFnキーの一部代替に近い存在.Functionキー使うときやカーソルキー使うときに利用することを想定してるらしい.
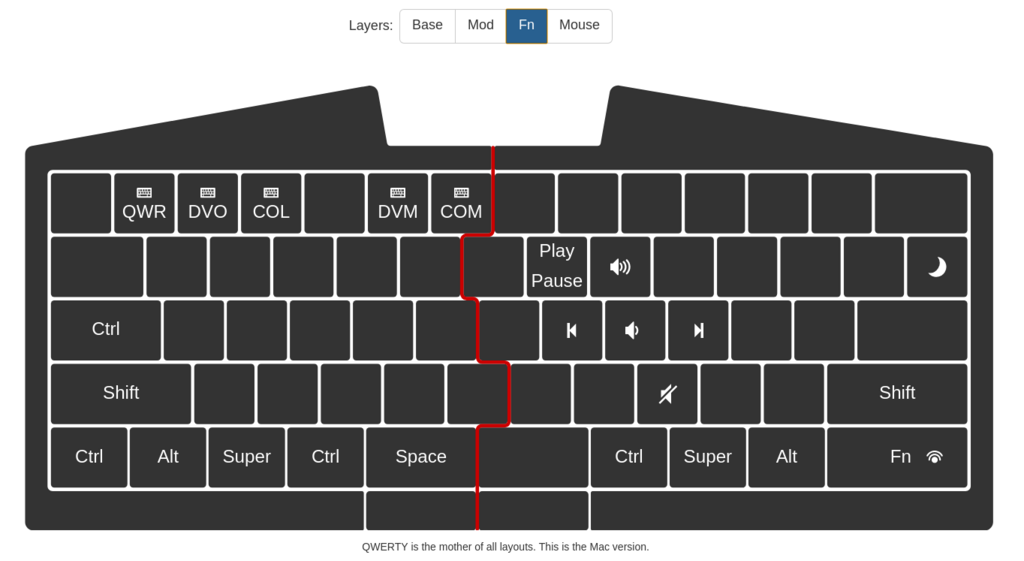
- Fn: 音量ボリューム調整や音楽設定などが初期だと割り当て
Ergodoxみたいにカスタマイズしなくても使えるとはいえ, 初期配置のままだと指が混乱しかしません.(Ctrlが欲しい位置にMouseキーがあったり, Space押したい位置にModキーがあったりするので生きていけない)
幸いにも開発側もそれはわかっているらしく, 以下サイトでハードウェアキーの割当変更が出来るツールを公開しているので,それを利用して設定していきます.
ハードとしてのレビューは以下の記事が良い感じなので紹介して割愛.
また,ハードウェアキーの変更のみだとUbuntuでの利用上は不便なところもあったので,OS側の設定も紹介します.
Agent(キーボード設定ツール)のインストール方法
Linux用のAppImageが公開されているので,使います. Mac/Win用もあります. さくっと入れられて便利.
- Releases · UltimateHackingKeyboard/agent · GitHub から UHK.Agent-1.2.7-linux-x86_64.AppImage をダウンロード
- sudo ./UHK.Agent-1.2.7-linux-x86_64.AppImage
カスタマイズの仕組み及び初期配置
Layerの概念を4層持っていて, それぞれをキーを押して切り替える形になります. 便宜上,Base/Mod/Fn/Mouseと名前ついていますが, 後からどうでも中身の配置は実は変えられます.
以下がBaseの初期配置(Mac用キーボードモード). 初見でこれをブラインドタッチ出来る人はおるまい・・・

UHKのキー配置 設定例
Base Layer
いろいろと手を入れてますが,大事な修正点は以下.
- Spaceを左右対称配置に変更
- 左手小指の位置にCtrlないと死んでしまう体質なので,CtrlはAの横に配置
- マカーなのでSpaceの隣にCmdないと死んでしまう体質なので,Space横にSuper(UbuntuでのCmd相当)を配置
- 右手一つでマウス操作が出来るようにSpace下部の拡張ボタンをMouseキーに変更
- HHKB使ってる時と違和感ないようにFnキーは一番右下に移設

Mod Layer
- カーソル移動をhjklを利用する形に変更

Fn
- 特に変更なし.

Mouse
コンセプトとしては右手片手でホームポジションでポインタ操作(あくまで補助なので)
- hjklでマウス移動するように修正

Ubuntu18.04側でのキーボード設定
UHKでの設定ですが,これまでの内容で実は一点だけ致命的な問題があります. というのもESCキーがModキーを押さないと使えないという問題です.
Vimmer的にはESCキーを1タッチで押せないと非常に苦しいですし, 様々なアプリケーション使ってるときにフォーカス外す目的でもESCキーはよく使うのでできれば, 設定したいところです. しかし単独キーとして使えるものはほぼ使い切ってるので, 既存キーをうまく使って解決する必要があります.
具体的にはCtrlキーを単独押しでESCキーにするという回避策です. → 追記で,ハードウェアレベルで達成出来てました :bow:
また,他にも何点か普段使いする中で設定しておく必要があったので, まとめます.
xkeysnailの設定
基本的には以下サイトの内容で入れられます. poyo.hatenablog.jp
自分が設定しているのは以下.
- Ctrl(またはCaps)単押しでEsc
- Vim like cursor
- CtrlだけでなくSuperでも発動するようにしてます.
SuperキーでActivityが起動するのを無効にする
初期値だとleft_superキーを押すことでActivityが起動するようになってますが,邪魔なので封印. 以下コマンド実行で出来ます
gsettings set org.gnome.mutter overlay-key 'Alt_R'
まとめ
UHKは初期状態だとかなり独特で使いづらいですが, カスタマイズ性も非常に高いので自分なりに設定することで非常に良い動きをするように出来ました.
片手でもある程度操作できるようにできるし,両手で操作してるときもロードバイクの姿勢然り,肩幅まで腕が開いてる状態なので,非常に肩周りの筋肉に優しくて肩こりしづらくなった感じあります.
また, 募集かかってた2015年時点だと物珍しかった分離型キーボードもここ2年でErgodoxしかりKinesis Freestyle2然りとかなり普及してきてるのであまり新鮮味はありませんが, 2年の中の戦いをリアルタイムに見ることもできて,最後までゴール出来てなかなかの感慨深さもあります.(参考までに開発履歴. https://www.crowdsupply.com/ugl/ultimate-hacking-keyboard/updates )
最後にメッセージカードがついてきてたので,紹介して本記事は終わりにします.

後, キー配置変えまくってるので, 無印字キーが欲しいw
追記(Controll押したときに単独だとEscape動作にすることがハードウェアで出来ました)
xkeysnailでCtrl単押しEsc(SandSの亜流)をやっていましたが, 本家の方に,それ secondary roleで出来るよと言われて試してみたら,ハードウェアレベルでSandS相当が出来ました.
Thank you very much for the nice review! Please note that you shouldn't need sudo to start up Agent. Not using sudo would be better from a security standpoint. Have you tried the secondary role feature for triggering Esc when tapping, and using a modifier when holding?
— Ult. Hack. Keyboard (@UltHackKeyboard) August 20, 2018
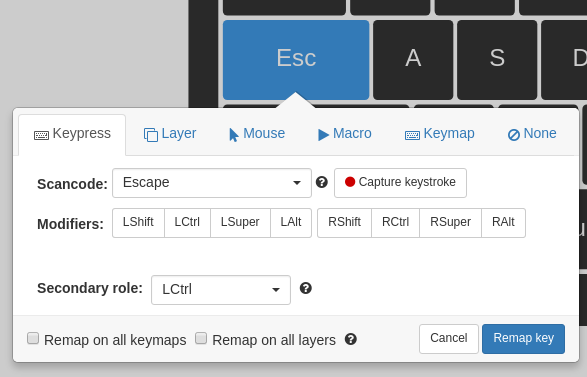
というわけで直した状態が以下.

キー自体の設定はこんな感じに設定します.通常時はEscapeを割り当てておき, Secondary Roleで組み合わせて使ったときの動作を指定する形です.

もう一つあったコメントのsudoなしでも立ち上げられるよ,という点は手元の環境だとログ無しで死亡してくれて,sudoは必須な感じでした. なんでだろ...
デスクトップ環境をMacからUbuntuに移行する 2018
7,8年ほどMacなデスクトップ環境で生きてきたが,ここ最近のAppleのMac愛の欠如も鑑みて,自宅のデスクトップマシンをMacOS((High Sierra)からUbuntu18.04に切り替えた. 時間が立つと古くなると思うが,1年に1回ぐらいは見直しをしたいので,その時のためのメモがてら記事として残す.
そもそもなぜ移行するのか?
- MacOSのハードウェアの更新が遅すぎる
- Chromebookを業務で利用し始めたので, そもそもアプリがChrome動けばほとんど使えるようになった
- TerminalとSlack以外はほぼブラウザベースアプリしか使ってない事実...
移行前の懸念点及び移行した後の結果
以下3点が移行前に気になっていた点と移行してみての結果. 総評としては許容可能レベルということで常用することにしました.
- ユーザーインタフェース周りが不便にならないか
- ☁ Magic Trackpad2がUbuntuでドライバが安定したものが出ていない & 慣性スクロールがうまく効かないのダブルパンチにより,利用を断念
- ひとまずマウスで耐えきれるようにキーボード周りを整備
- ☁ Magic Trackpad2がUbuntuでドライバが安定したものが出ていない & 慣性スクロールがうまく効かないのダブルパンチにより,利用を断念
- フォントのアンチエイリアスが我慢可能なレベルか?
- ☀ 可能なレベルだった.Mac/Chromebookのほうがレンダリングは好みだが, Win10よりはUbuntuの方が個人的には好き
- キーボード操作がMac + Karabiner相当ができるか?
- ☀ いろいろと選択肢があったが, xkeysnailを使って代替可能. 自分が使っている機能は全部移行できた. :+1:
利用ハードウェア
自宅は一時期,ノートPCをメインマシンにしていた時期もあったけど, 椅子に座って作業をするためには固定端末がないとなかなかやらないという自分のだめさ加減もあって, 今はデスクトップ専用マシンを用意しています. 今回は以下2点のために,Intel NUC NUC7i7DNHEを採用.
- 机の構成の自由度を取りたいので小型マシンにして,モニタの裏側に置きたい
- 昔はタワー型使ってたけど足元においててそこがホコリの温床になるので最近は撤去
- 机の上に設置なので,音がうるさいのも嫌
Ryzenが話題になってる現状では貧弱な4コア8スレッドだけど,まぁ,k8s動かすわけでもないので許容する. メモリ・SSDは旧マシンのを転用.(DDR4 2100MHz 32GB)
たまーにCPU使用率が50%を超えてくるとファンの音がするが, 常用時はほぼ無音なので今のところ満足してます.
導入アプリ
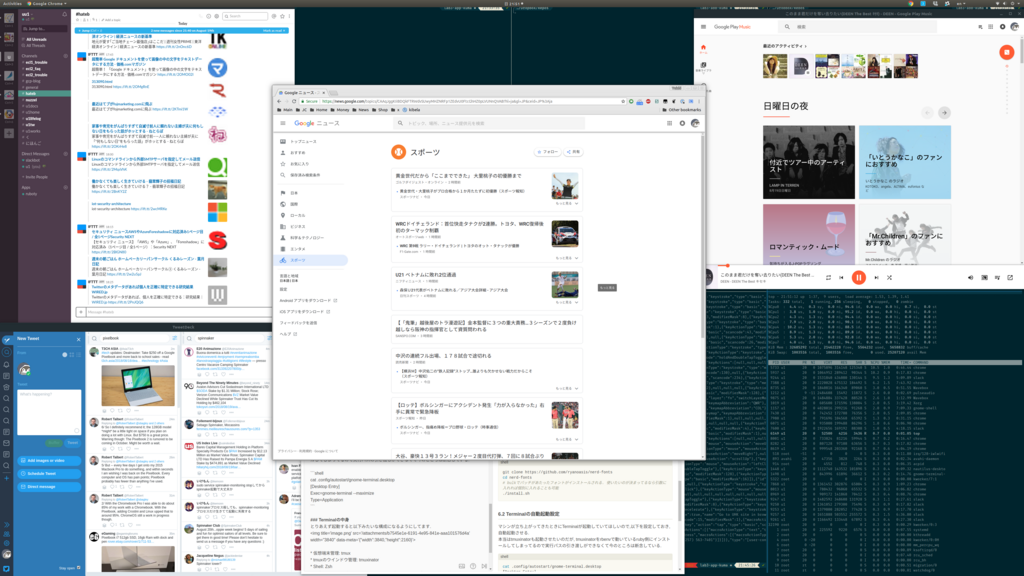
真ん中にブラウザと作業中ウインドウを持ってきておいて,左右にSlackやTweetdeckおいたりしてます

Chrome WebApp
基本的にはChromebookで生きていけるようにしてるので, ほぼこれで事足りる. Chrome WebAppはChromeOSじゃないので使えなくなってしまったが, Web Page Shortcurt機能(More tools -> Create Shortcut で使える)でアプリ化ができるので,採用.
- Tweetdeck
- Todoist
- Google Calendar
- Google Play Music
- Kibela
メーラー
Inboxをメインで使っているが, 複数プロファイルの使い分けがWebAppだといまいちだったので, Wavebox( https://wavebox.io/ )を利用.
余談だが,Waveboxだとmail以外の機能もプロファイルを使い分けて使えるので仕事用や副業用などで複数G Suite環境があるときに便利です.
上記以外
SlackもWebAppで入れることは出来るのだけど, WebAppだとMulti Team構成の時にウインドウが複数に分かれてしまうという欠点がある. Native Appで入れるとMultiTeam対応しているので,debパッケージで個別にインストール. aptで入れることは出来るのだが,日本語変換周りが腐る事象があったため, Slack公式サイトからdebパッケージ落としてきて, gdebi で依存関係解消してインストール.
Desktopの設定
Topbar / Titlebarの消去
普段のエンジニアリング系作業はTerminalで作業が多いのだけど, Terminalを利用するときにTerminal以外のものが表示されると非常に気になるので消し去りたい. 具体的にはTopbarとTitlebar.(topbar相当はtmuxで表示してるという事情もある)
これらは標準設定だと消すことができないが, gnomeのextensionを入れることで削除可能. 以下, 入れ方.
sudo apt install chrome-gnome-shell
- Chrome Extensionを入れる
- hide-top-bar( https://extensions.gnome.org/extension/545/hide-top-bar/ ) を入れてgnome-shell-integrationからactiveにする
- hide-title-bar( https://extensions.gnome.org/extension/1267/no-title-bar/ ) を入れてgnome-shell-integrationからactiveにする
キーボード入力中にマウスカーソルを消す
一応,以下でnuclutterを入れることで消せるらしいのだが,chromeでうまく効いてくれない・・・ gnome-terminalでは動く
$ sudo apt install unclutter
$ vi /etc/default/unclutter
EXTRA_OPTS="-keystroke -root"
Terminalの設定
前述のGnome自体の設定でタイトルバー・トップバーを消せて特に不満もないので, gnome-terminalをそのまま採用してます.カラースキームはMacでiTerm2使ってるときにも使っていたSolarized darkを採用.
Font
fontはNerd font(terminalで独自定義のemojiを利用できるようにしているプロジェクト) のパッチがあたったNoto sansを利用.
git clone https://github.com/ryanoasis/nerd-fonts cd nerd-fonts # bulkでパッチがあたったフォントがインストールされる. 使いたいのが決まってるなら引数に入れれば個別に入れることも可能 ./install.sh
Terminalの自動起動設定
マシンが立ち上がってきたときにTerminalが起動していてほしいので,以下を設定しておき,自動起動させる. 本当はtmuxinatorも起動させたいのだが, tmuxinatorをrbenvで動いているruby側にインストールしてしまってるので実行パスの引き渡しができなくて今のところは断念している.
cat .config/autostart/gnome-terminal.desktop [Desktop Entry] Exec=gnome-terminal --maximize Type=Application
Terminalの中身
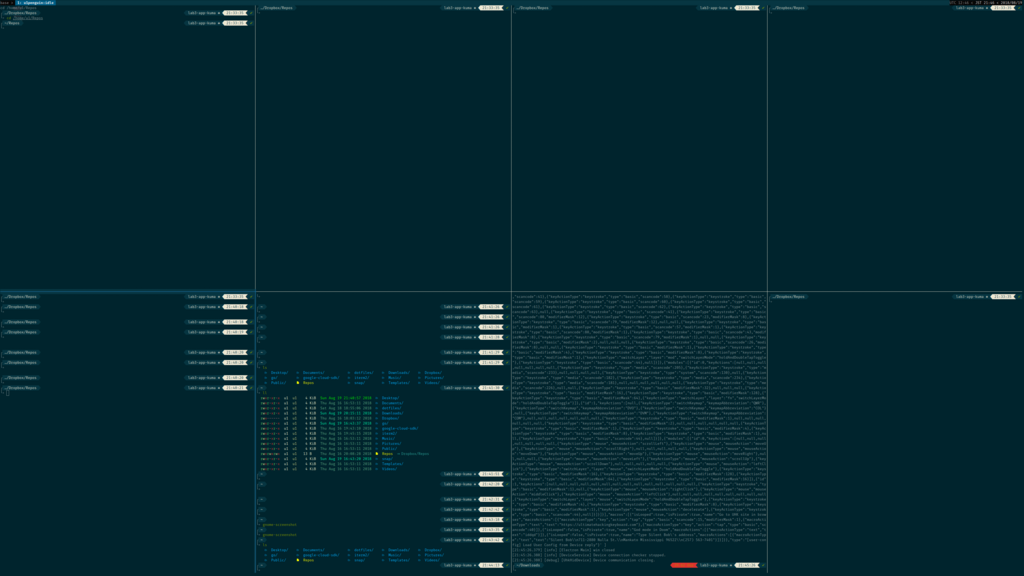
とりあえず起動すると全画面表示で以下みたいな構成になるようにしてます.
Terminalは透過設定にしておいて, 前述のウインドウが起動してる状態だと透けた状態で資料見ながらTerminal使うスタイル.

- 仮想端末管理: tmux
- tmuxのウインドウ管理: tmuxinator
- Shell: Zsh
- 良いタイミングだったのでfishにしても良かったけど,今回は見送り(単に面倒だっただけ
- Zsh plugin管理: zplug
- 元々はantigenだったけど,整理がてら変更
- plugin installがコンフィグで楽にかけるようになったし,ロードも速くなってくれて満足
- Zsh theme: powerlevel9k
- 重たいし,NerdFont必須だけど表示のスタイリッシュさで採用
- colorlsも入れるとterminalが賑やかに...
- k8s context表示も標準であるので, 自分がどの環境に対して作業してるのかとかも見やすくて良い感じ